今回は、codeigniterを使ってwebアプリケーションの基本であるデータの入力、表示、編集、削除ができるようになるために、簡単なブログを作っていきます。
codeigniter入門の初期設定編はこちら
テーブルの作成
まずはphpmyadminを使ってブログのデータを入れるテーブルを作っていきます。
使い方を詳しくは知るにはこちら>>

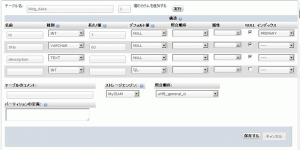
phpmyadminでテーブル作成
○sql文で書くと下記みたいな感じです。
CREATE TABLE `blog_data` ( `id` int(7) NOT NULL AUTO_INCREMENT, `title` varchar(60) DEFAULT NULL, `description` text, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
ブログの投稿部分を作成
データを登録するブログの投稿部分を作っていきます。
制御するController
まずは、制御を行うControllerから作っていきます。
・application/controllers/blog.php
<?php
class Blog extends CI_Controller{
public function __construct(){
parent::__construct();
$this->load->helper(array('form', 'url'));
$this->load->library('form_validation');
}
function form(){
$this->form_validation->set_rules('title', 'タイトル', 'required');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('blog_form');
}else{
$this->load->view('success');
}
}
}
?>
$this->form_validation->set_rules('title', 'タイトル', 'required');
formのname属性に指定した変数に対して、エラーかどうかを判別します。
※required→必須項目ということで空ではないかを判別しています。
if ($this->form_validation->run() == FALSE)
form_balidationがFALSE(エラー)のときにif文の中が実行されています。
formに何もデータを入れていない場合は、FALSEになるので、初めもif文の中が実行されます。
$this->load->view('blog_form');
でview内のblog_form.phpが読み込まれます。
$this->load->view('success');
でview内のsuccess.phpが読み込まれます。
helperやlibraryについて
codeigniterではよく使うプログラムはhelperやlibraryとして提供してあるので、読み込むことで簡単にいろいろな事ができるようになります。読み込み方法は簡単で
・helper:ちょっとした関数のコレクションといった感じです。
例えば、urlを簡単な関数で表示できたりします。
$this->load->helper(ここに読み込むhelperをいれます。);
今回は投稿用のform,移動を楽に書けるurlのhelperを読み込んでいます。
2つ読み込む場合はarrayを使って配列で読み込ませます。
・library:ライブラリーはいろんな機能をcodeigniterで使えるようにしてくれます。
googlemapを簡単に表示できるようにしてくれるライブラリや認証機能を簡単にできるようにしてくれたりします。
読み込み方はhelperと同じように
$this->load->library(ここに読み込むlibraryをいれます。);
2つ読み込むときはhelperと同じように配列で読み込ませます。
今回は、投稿されるデータのエラーを調べるライブラリを読み込んでいます。
表示するViewの作成
次に、投稿するフォームと投稿完了画面を作成します。
・application/views/blog_form.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>マイフォーム</title>
</head>
<body>
<?php echo validation_errors(); ?>
<?php echo form_open('blog/form'); ?>
<h5>タイトル</h5>
<input type="text" name="title" value="" size="30" />
<h5>文章</h5>
<textarea cols="30" name="description" rows="7"></textarea>
<div><input type="submit" value="送信" /></div>
</form>
</body>
</html>
<?php echo validation_errors(); ?>
validation_errorsでフォーム入力でのエラーを表示させます。
今回はtitleを必須(required)にしているので空白の場合エラーになります。
<?php echo form_open('blog/form'); ?>
formタグを生成します。
完了画面を作ります。
・application/views/success.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>マイフォーム</title>
</head>
<body>
<h3>フォームは正しく送信されました!</h3>
<p><?php echo anchor('blog/form', 'もう一度!'); ?></p>
</body>
</html>
helperのurlにある関数anchorを使います。
<p><?php echo anchor('blog/form', 'もう一度'); ?></p>
/blog/formのページへ飛ぶようになります。
これで表示の部分は完了です。
www.?????.???/index.php/blog/formにアクセスしてみてください。
きちんと動けば成功です。
データの保存を作成
今までの部分ではまだデータを保存することができません。
データベースに接続してデータを保存するところを作っていきます。
データベースの登録
codeigniterが接続するデータベースを登録します。
ここはサーバーによって変わってきます。
・application/config/database.php
$db['default']['hostname'] = 'ホスト名'; $db['default']['username'] = 'データベースのユーザー名'; $db['default']['password'] = 'データベースのパスワード'; $db['default']['database'] = 'データベース名';
下のほうにあるので入力します。
modelによってデータベース制御
codeigniterの場合どこにでもかけますが、
わかりやすいようにデータを登録、検索、変更、削除する部分はmodelに書いて制御していきます。
・application/models/blog_model.php
<?php
class Blog_model extends CI_Model{
function __construct(){
parent::__construct();
$this->load->database();
}
function insert_entry(){
$this->title = $_POST['title'];
$this->description = $_POST['description'];
$this->db->insert('blog_data', $this);
}
}
?>
初めの部分はどんなfunctionを実行しても必ず実行される部分になります。
formで入力された部分を保存する部分はinsert_entry()の部分になります。
$this->title = $_POST['title']; $this->description = $_POST['description'];
ここで、postでformからとんできたデータをデータベースのカラムと合わせます。
そして、
$this->db->insert('blog_data', $this);
blog_dataのテーブルにinsert()関数を使ってデータを登録します。
後は、controllerの部分からこのmodelのinsert_entry()を実行してあげればいいので、controllerを書き換えます。
・application/controllers/blog.php
<?php
class Blog extends CI_Controller{
public function __construct(){
parent::__construct();
$this->load->helper(array('form', 'url'));
$this->load->library('form_validation');
$this->load->model('Blog_model');
}
function form(){
$this->form_validation->set_rules('title', 'タイトル', 'required');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('blog_form');
}else{
$this->Blog_model->insert_entry();
$this->load->view('success');
}
}
}
?>
黄色の部分の2行を追加してあげます。
$this->load->model('Blog_model');
modelを読み込ませます。
$this->Blog_model->insert_entry();
modelのinsert_entry()を実行させます。
これでデータが登録されていきます。
登録したデータを表示させます。
せっかくデータを登録したので、データを表示させます。
・application/models/blog_model.php
<?php
class Blog_model extends CI_Model{
function __construct(){
parent::__construct();
$this->load->database();
}
function get_blog_all(){
$query = $this->db->get('blog_data');
return $query->result_array();
}
function insert_entry(){
$this->title = $_POST['title'];
$this->description = $_POST['description'];
$this->db->insert('blog_data', $this);
}
}
?>
黄色い部分の4行をblog_modelに追加します。
$query = $this->db->get('blog_data');
sql文でいうと”select * from blog_data;”と同じような形でデータを取ってきて
$query変数に代入します。
return $query->result_array();
配列のデータにして返すように設定します。
今作った関数(メソッド)を使ってデータを引き出せるようにcontrollerで関数を実行させて
データをviewに渡せるようにします。
・application/controllers/blog.php
<?php
class Blog extends CI_Controller{
public function __construct(){
parent::__construct();
$this->load->helper(array('form', 'url'));
$this->load->library('form_validation');
$this->load->model('Blog_model');
}
function index(){
$data['blogs'] =$this->Blog_model->get_blog_all();
$this->load->view('blog', $data);
}
function form(){
$this->form_validation->set_rules('title', 'タイトル', 'required');
if ($this->form_validation->run() == FALSE)
{
$this->load->view('blog_form');
}else{
$this->Blog_model->insert_entry();
$this->load->view('success');
}
}
}
?>
黄色の4行の部分を追加します。
$data['blog'] =$this->Blog_model->get_blog_all();
さきほどmodelで作ったget_blog_all()を実行してblog_dataのデータの配列を$data[‘blog’]に代入します。
$this->load->view('blog', $data);
view内のblog.phpを読み込み、データを配列で渡しています。
データを表示させるviewを作成
さきほどコントローラーで渡されたデータを表示するページを作っていきます。
・application/views/blog.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>マイフォーム</title>
</head>
<body>
<p><?php echo anchor('blog/form', '新規追加'); ?></p>
<table>
<?php foreach($blogs as $blog): ?>
<tr>
<td><?php echo $blog['id']; ?></td>
<td><?php echo $blog['title']; ?></td>
<td><?php echo $blog['description']; ?></td>
</tr>
<?php endforeach; ?>
</table>
</body>
</html>
同じデータが並んでいくのでforeachを使ってループさせて表示させます。